This Photoshop groovyPost is great because it’s very easy and yet, the effects you can create can be really amazing! Let’s jump right into it with a groovyVideo followed by our classic step-by-step of the process.
You Will Need:
- Adobe Photoshop CS2/CS3/CS4/CS5
- An image (can be almost any image)
- Practice!
Video:
Step 1 – Choose an Image for your Text Effect
You’ll need an image to start with. I chose to work with the sky image we made in a previous tutorial and if you have made one yourself it will work great. For the best effect try to choose an image with bright colors. You can play around with different images until you find the right one.
Step 2 – Type Mask Tool
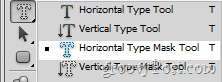
After importing the image into Photoshop with a simple drag-‘n’-drop or Ctrl+O select the Horizontal Type Mask Tool. If you can’t find it it’s hidden under the text tools menu. The type mask tool is one of the many tools Photoshop has and is one of the best, if not the best tool that will help you create an epic text effect.
Step 3
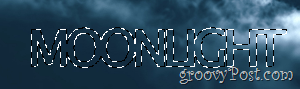
After selecting the Type Mask Tool, click on an area in the image to begin typing. Notice how you enter a special mode, similar to the Quick Mask Mode which we have covered before.
As you begin writing text, you will notice that it won’t appear with a red mask, but instead will be see-through, just like a selected area in Quick Mask Mode. This is normal.
Click the checkmark when done adding your text.
Step 4 – Making your groovyText come to life
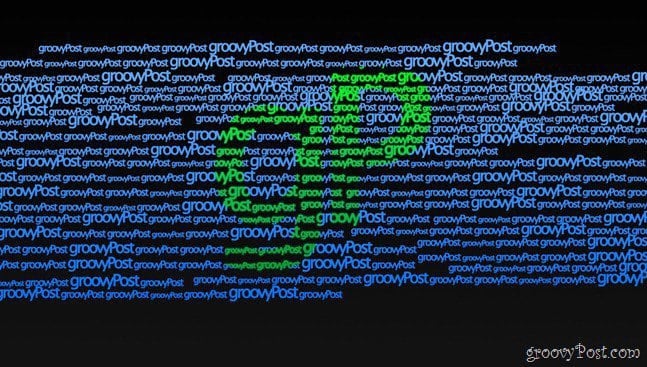
If you’re happy with the placement of the text, you can go ahead and press Ctrl+C followed by a Ctrl+V to copy that text area and paste it on a new layer. You won’t see anything just yet…
..BUT if you grab the Move Tool and grab that text and move it out, you’ll instantly understand what the Type Mask Tool is for.
Additional Tips:
Want your text all by itself? Try pasting it onto a new document and work on it from there!
You can also mess around with all the Photoshop knowledge you’ve gained so far to make something truly awesome.
Comment Name * Email *
Δ Save my name and email and send me emails as new comments are made to this post.